Einfach mal treffen
Räume einfach an Ort und Stelle buchen
Projektrahmen
Im Rahmen eines sechs-monatigen Praktikums als Frontend Developer bei Designit in Aarhus, habe ich Meetit als ständig mitlaufendes Projekt erstellt und betreut.
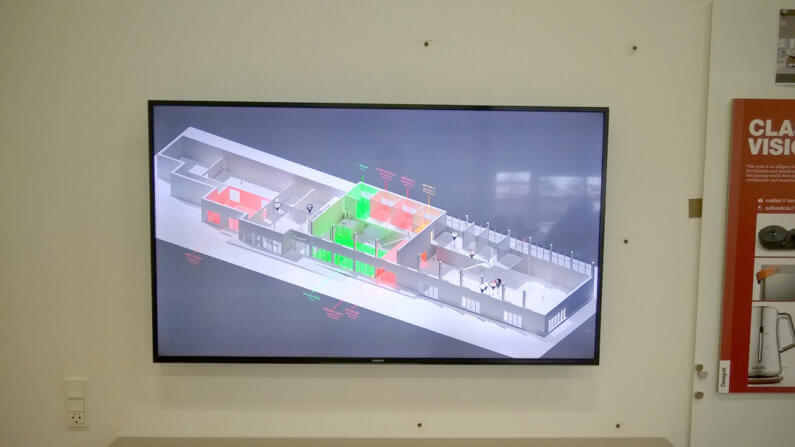
Ziel und Idee des Projekts ist die Verbesserung der kurzfristigen Buchung von Meetingräumen und der digitalen Unterstützung bei der Orientierung im Büro.
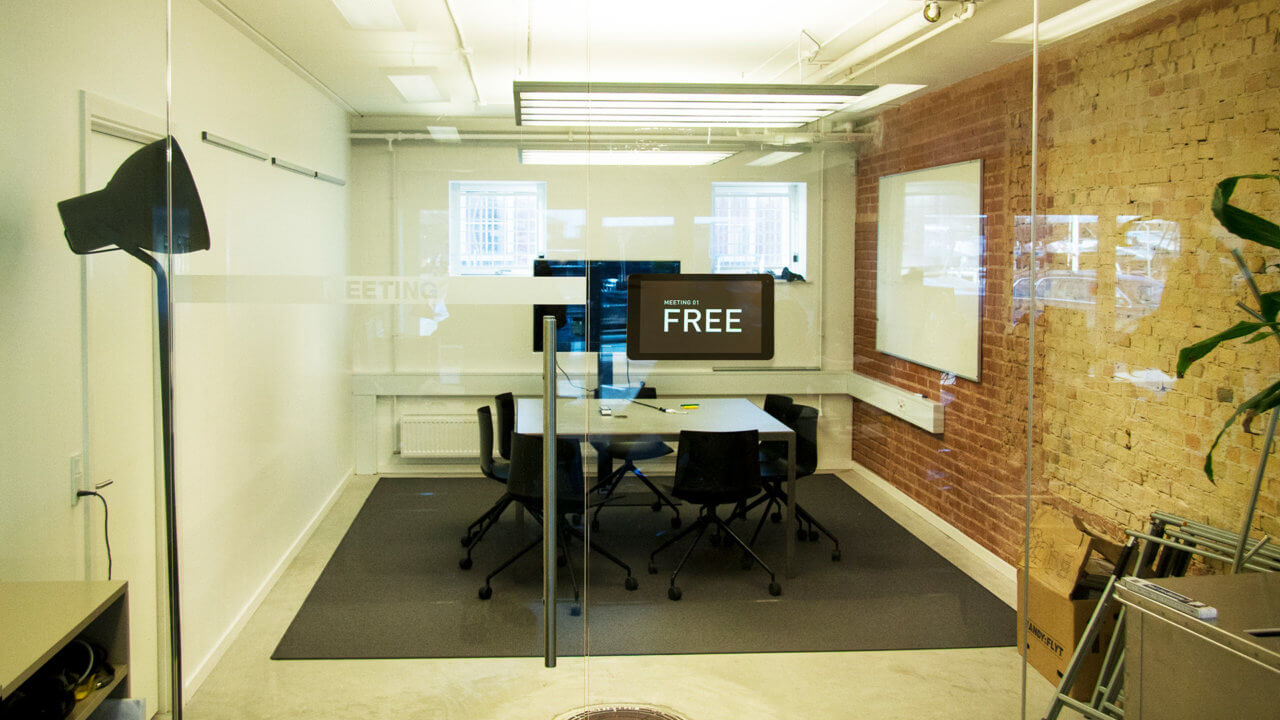
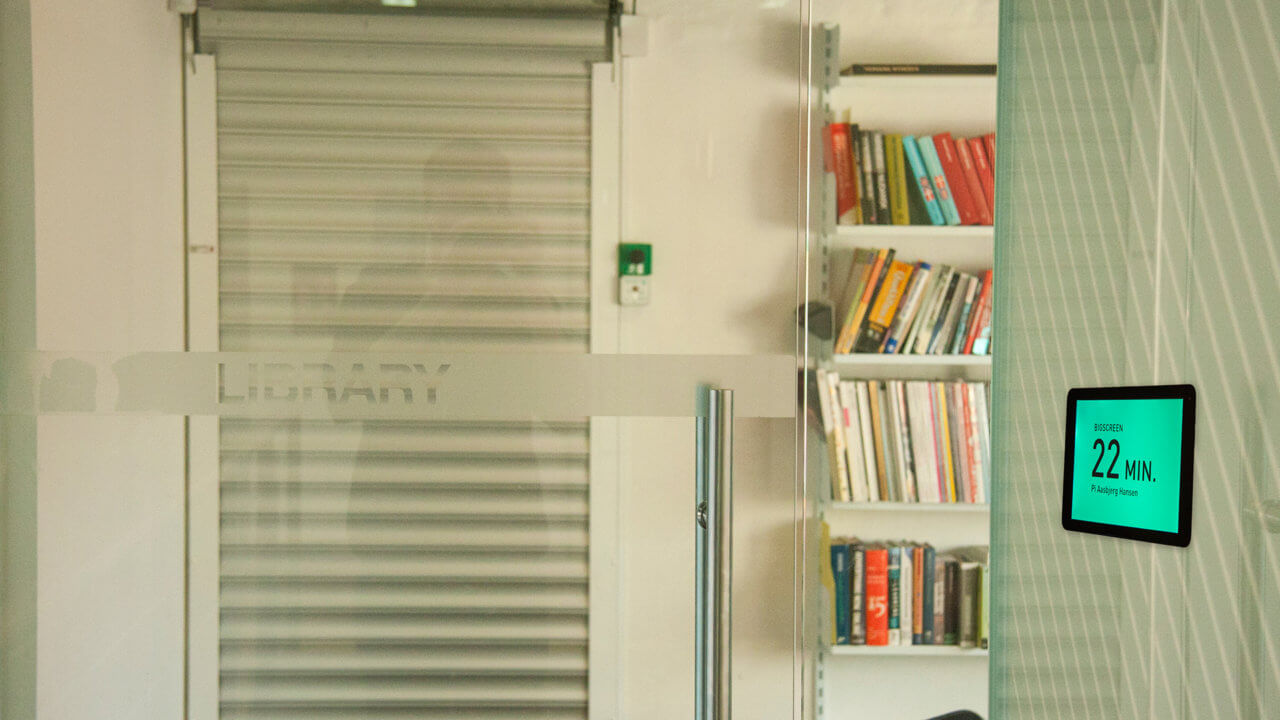
Die simple und intuitive Bedienung des Systems ersetzt nun direkt an den Räumen das Buchen über den komplexen Outlook-Kalender. Ein Meetingraum kann direkt an Ort und Stelle für ein kurzfristiges Meeting gebucht werden. Außerdem ist der Status eines Raums von außen direkt ersichtlich – ohne hineinplatzen zu müssen.
Projektdetails
Tätigkeitsfelder
Idee & Konzept. Umsetzung mehrerer Interfaces für das System mit HTML , JavaScript und CSS . Entwicklung des Backend-Servers in NodeJS. Design des Backend-UI. Anbindung an Microsoft REST API. Nutzung der NoSQL-Datenbank MongoDB. Entwicklung einer Wrapper-App für die Webapp für Android.
Das System
Die Komplexität wird für den Nutzer reduziert, indem ein NodeJS Backend-Server das komplizierte Prüfen der Verfügbarkeit von Räumen und das Buchen für kurze Meetings direkt an Microsofts APIs durchführt und den aktuellen Status in einfacher Form zurück liefert. Die Idee ist, dass jeder Raum ein Tablet erhält, das fest neben der Tür montiert wird.
Auf den Tablets läuft eine Android-Wrapper-App, die dem Nutzer wiederum eine Webapp zur Verfügung stellt, mit der er das NodeJS-Backend steuern kann, ohne dass er etwas von der Komplexität der Abläufe bemerkt. Die Webapp wird ebenfalls von einem NodeJS Server bereitgestellt und greift stark auf authentifizierte Websocket-Verbindungen zum Backend-Server zurück.
Von den technischen Details bekommt der Nutzer zu keiner Zeit etwas mit. Die App fühlt sich wie eine native App an und die Buchung erfolgt auf Basis eines Optimistic Booking Process. Beim Buchen erhält der Nutzer sofort Feedback, obwohl im Hintergrund noch die Buchung ausgeführt wird. Ist eine Buchung nicht möglich, wird die Anzeige aufgefrischt, sobald die Information vorliegt.
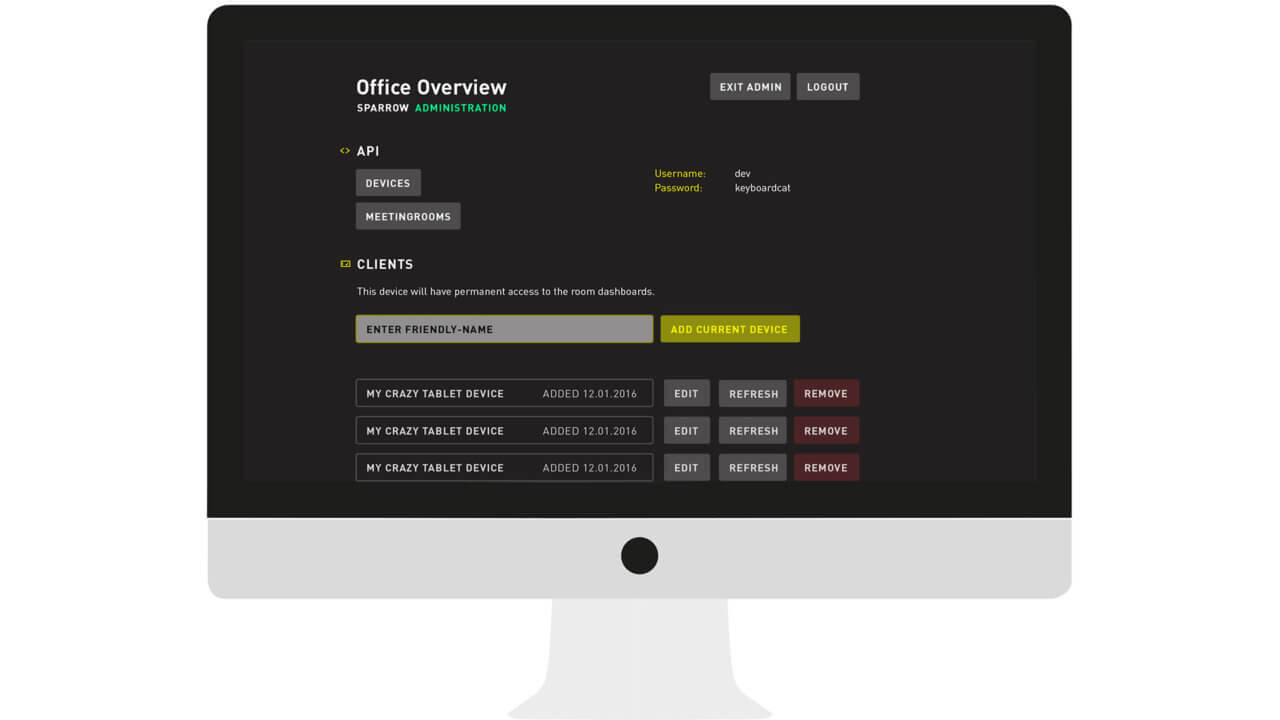
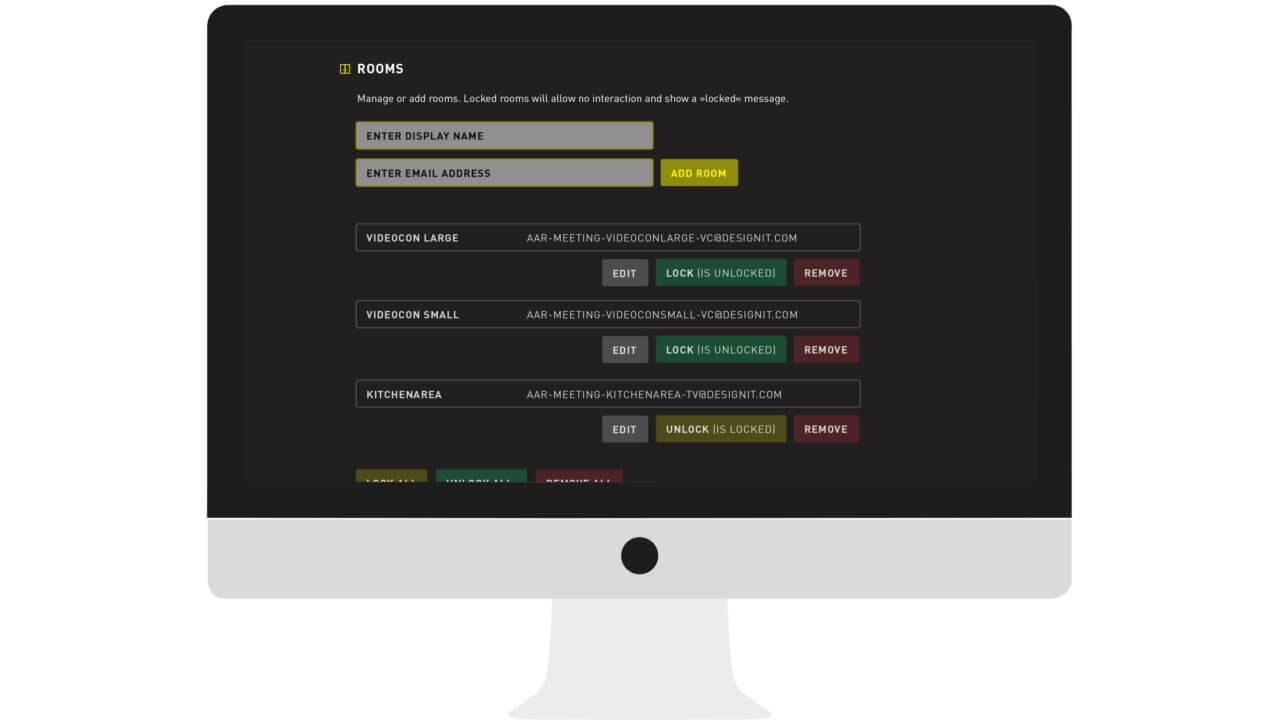
Backend zur Pflege der Räume
Persönliches Fazit
Dieses Projekt bot die Möglichkeit ohne Deadlines und Zwänge an einem Projekt zu arbeiten, das potenziell den Arbeitsalltag erleichtert. Dieser Kontext sorgte dafür, dass ich sehr viel ausprobieren konnte, um die beste Lösung in den meisten Bereichen zu erzielen und sehr viele neue Details zu lernen. Von der ausführlichen Nutzung von Websockets über flüssig gerenderte Web-UIs, bis hin zum Deployment von NodeJS Serveranwendungen konnte ich mich mit allen Facetten des Projekts beschäftigen.
3D-Übersicht über Meetingräume