Von Tabellen, Zahlen und Fakten
Reichlich Zahlen in einer Tabelle ohne Zusammenhang sind quasi nicht lesbar. Gute Informationsvisualisierung macht aus diesem Nichts ein gutes Stück Etwas, das dem Betrachter einen Mehrwert verschafft und ihm hilft, die Zahlen für sich richtig zu interpretieren.
In a nutshell
Technik
- HTML, CSS und JavaScript
Erkenntnisse
- Informationsvisualisierung ist ein extrem interessantes Feld
- Trotzdem braucht man viel Fingerspitzengefühl für eine gute »InfoVis«
- Bestimmte Informationen können durch bestimmte Visualisierungen am besten dargestellt werden
Aufgabe
Während jeder Woche des Semesters, in der an einem Modul gearbeitet wurde, bestand die Möglichkeit einen Bogen zur Evaluation der eigenen Fähigkeiten und Entwicklung auszufüllen. Die Bögen wurden digitalisiert und anonymisiert. Jeder erhielt fremde Evaluationsergebnisse zur Weiterarbeit. Nun sollte es darum gehen, die Daten zu visualisieren. Dabei geht es darum, nicht irgendeine Visualisierung auszuwählen, sondern eine, die am besten lesbar ist. Schlechte Visualisierungen von großen Datenmengen können dazu führen, dass wichtige Zusammenhänge nicht oder nur schwer erkannt werden können. Hier sollte mit verschiedenen Visualisierungsformen experimentiert werden und schließlich die erhaltenen Daten in eine gewählte Form gegossen werden.
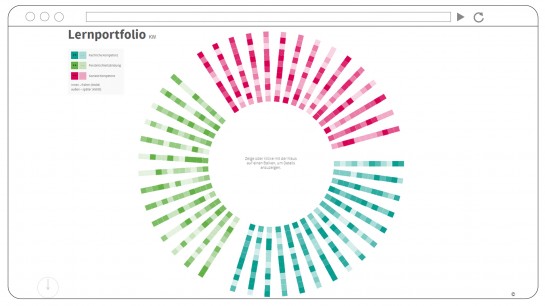
- Eine radiale Heatmap als grobe Übersicht über die im Semester abgegebenen Bewertungen.
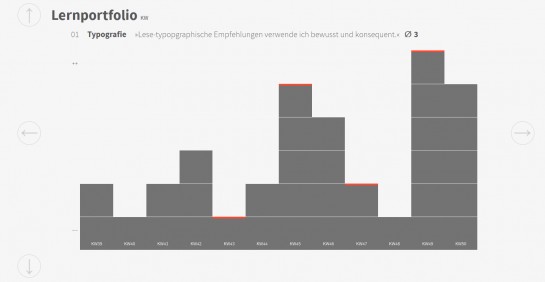
- Die Detailansicht einer bestimmten Frage. Der Verlauf innerhalb des Semesters ist sichtbar. Starke Schwankungen werden hervorgehoben.
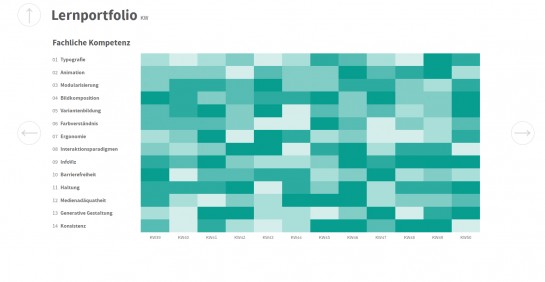
- Eine der drei Kategorien kann zusätzlich jeweils als Tabellenheatmap angezeigt werden.
Konzept
Bei der Umsetzung habe ich mich für eine Visualisierung in Form einer dreigeteilten Webseite entschieden. Die drei Visualisierungsformen unterscheiden sich in ihrem Detailgrad. Zunächst erhält der Benutzer eine grobe Übersicht mit der Bewertung aller Fragen über den gesamten Evaluationszeitraum hinweg. Diese Ansicht habe ich als radiale Heatmap umgesetzt. Nach Auswahl einer bestimmten Frage gelangt der Benutzer zu einer Detailansicht. Diese enthält ein Säulendiagramm, das die Bewertungen, deren Veränderung im Laufe der Zeit und Sprünge in der Bewertung (»neuralgische Punkte«) zu der ausgewählten Frage ablesbar macht.Es ist dann weiterhin möglich, durch die Einzelansichten der Fragen zu navigieren. Die dritte Ansicht stellt eine horizontale Heatmap der drei vorhandenen Kategorien dar. Die Kategorie verändert sich, je nachdem in welcher Kategorie die aktuell ausgewählte Frage einsortiert ist. Eine manuelle Navigation durch die drei Kategorien ist auch möglich.
Diese Arbeit hat mir sehr viel Spaß bereitet, da ich vieles anwenden konnte, was ich bereits kann, aber auch einiges neu dazu gelernt habe. Ich bin recht zufrieden mit dem Ergebnis dieser Woche. Es macht richtig Spaß, durch die »Zahlen« zu navigieren. Es stellte sich auch heraus, dass sich Abstufungen in der Farbsättigung sehr gut zur Kodierung der Frageergebnisse eignen, aber es schwierig ist in einer solchen Heatmap genaue Aussagen über die Werte zu treffen. Daher hat es sich gelohnt, drei verschiedene Ansichten mit verschiedenen Detailgraden zu erstellen.