Noch mehr Typographie
Ein Layout erstellen und einen Text hineingießen. Eigentlich eine Standardaufgabe, oder? Gut, dass der Designer weiß, wo die Typographie mit Seidenhandschuhen angefasst werden möchte und sie frei fließen kann.
In a nutshell
Techniken
- Adobe InDesign
- HTML und CSS
Erkenntnisse
- Noch geschärfterer Blick auf die bewusste Verwendung von Typographie und Layout
- Layout macht Spaß,
aber auch Arbeit
Aufgabe
Diese Aufgabe kann als Vorarbeit für dieses Portfolio verstanden werden. Eines der erstellten Module sollte ausgesucht werden, zu diesem Modul sollte ein Text verfasst werden. Was war die Aufgabe, was war die eigene Konzeption, die Gedanken, die mit der Erledigung dieser speziellen Aufgabe einher gingen. Der Text sollte samt illustrierender Bilder in ein Drucklayout, etwa wie für eine Broschüre, gegossen werden. Anschließend sollte der selbe Text auch in ein Web-Layout in HTML und CSS gegossen werden. Als Fingerübung für dieses Portfolio — sozusagen.
- Seite 1
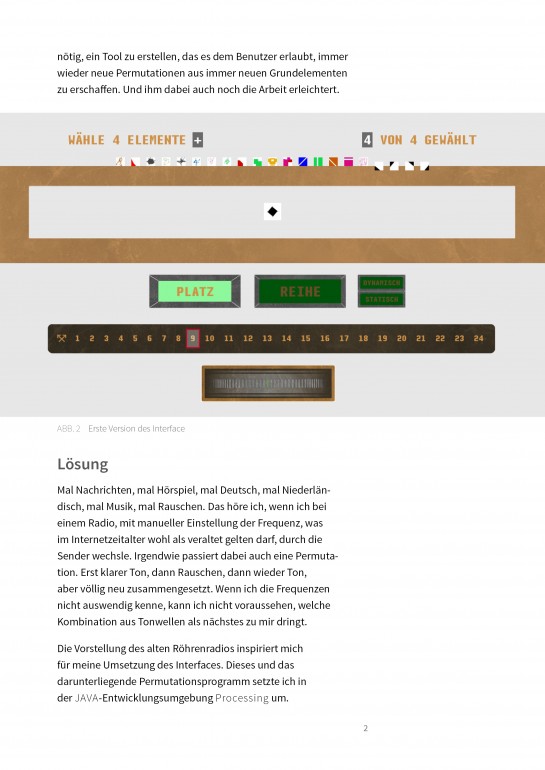
- Seite 2
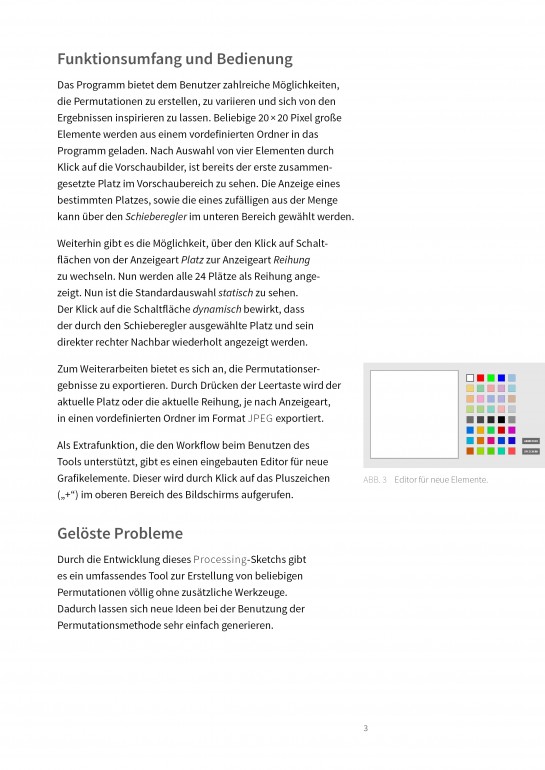
- Seite 3
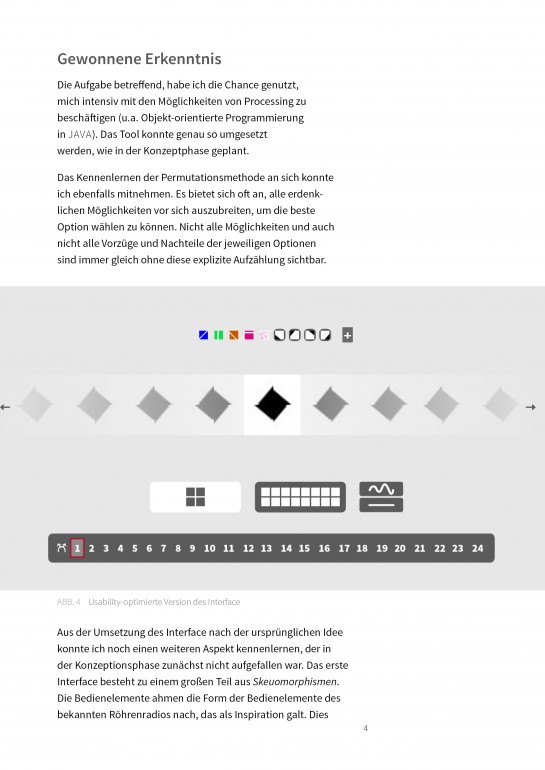
- Seite 4
- Seite 5
Konzept
Bei dieser Aufgabe entschied ich mich dafür, meine Erfahrungen mit Modul 4 (Generating Ideas) zu beschreiben. Bei diesem speziellen Modul habe ich recht viel Erfarhungen mitgenommen und es hat mir Spaß gemacht, diese Aufgabe auf eine besondere Art zu erfüllen.
Beim Layout setze ich auf ein klares Schriftbild. Es gibt ein grobes Raster und zwei feste Positionen für Bilder sowie deren Bildunterschriften. Fußnoten können angebracht werden und sind im Layout vorgesehen, ebenso wie Seitenzahlen. Durch den großen Satz der Bilder wird der Text aufgelockert, die Lesbarkeit wird durch eine nicht zu breite Spalte und einen hohen Zeilenabstand verbessert.
Die Webversion lässt sich an ähnlichen Standards messen, sie ist jedoch responsiv für verschiedene Bildschirmgrößen.