Intuitive time tracking
Reliable time tracking giving you insights on iOS and in the browser.
TimeManager
Now there are dozens of apps in the category of productivity in all the app stores. For sure some of these apps can track your time while working on projects, in your free time or freelance. Yet, sometimes as a user I feel that an app is missing something or doesn’t really fit my workflow as it’s supposed to do. For this reason I created my own time tracking app.
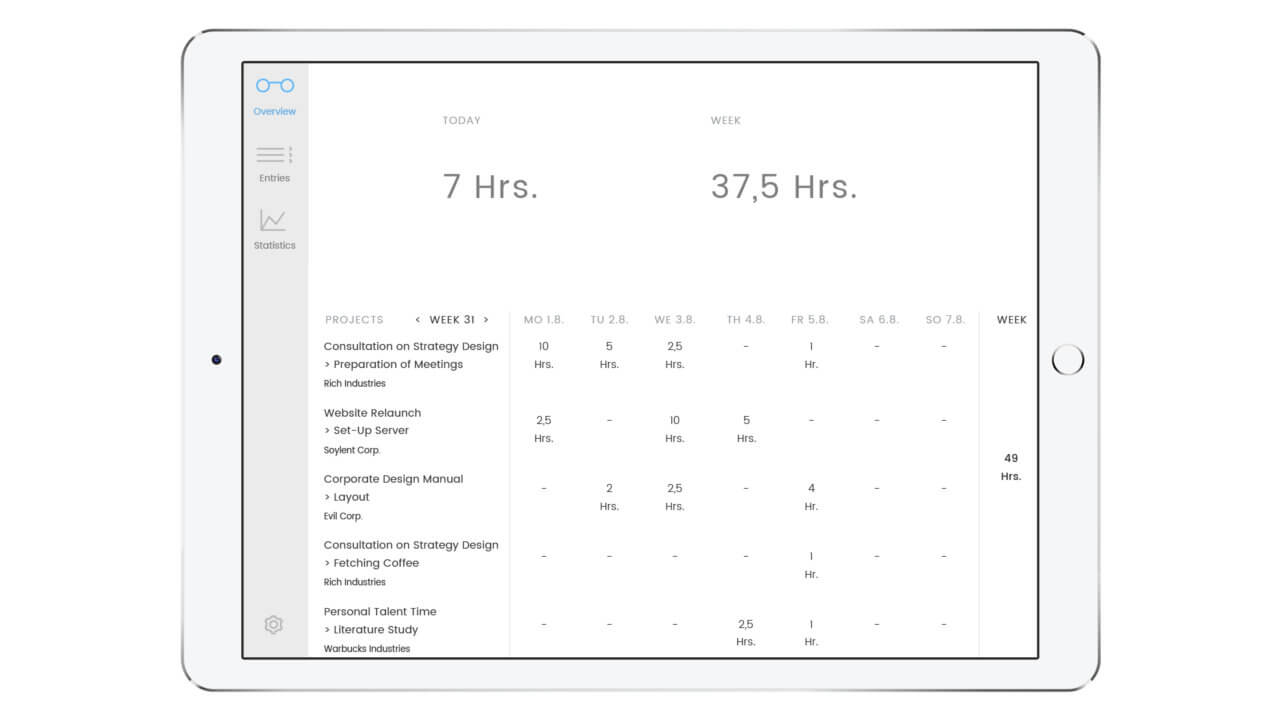
Implementation of the project list as seen in iOS
Starting as a small exercise to program a simple app for Windows 8, I developed the app to a resilient companion for my daily time tracking of work time. A central synchronization (with Nextcloud) was added, to enable the app to be run in the browser as well. In 2016 I created a native mobile app for iOS – again as a learning exercise. The app currently runs on iPad and might also come to the Appstore at some point.
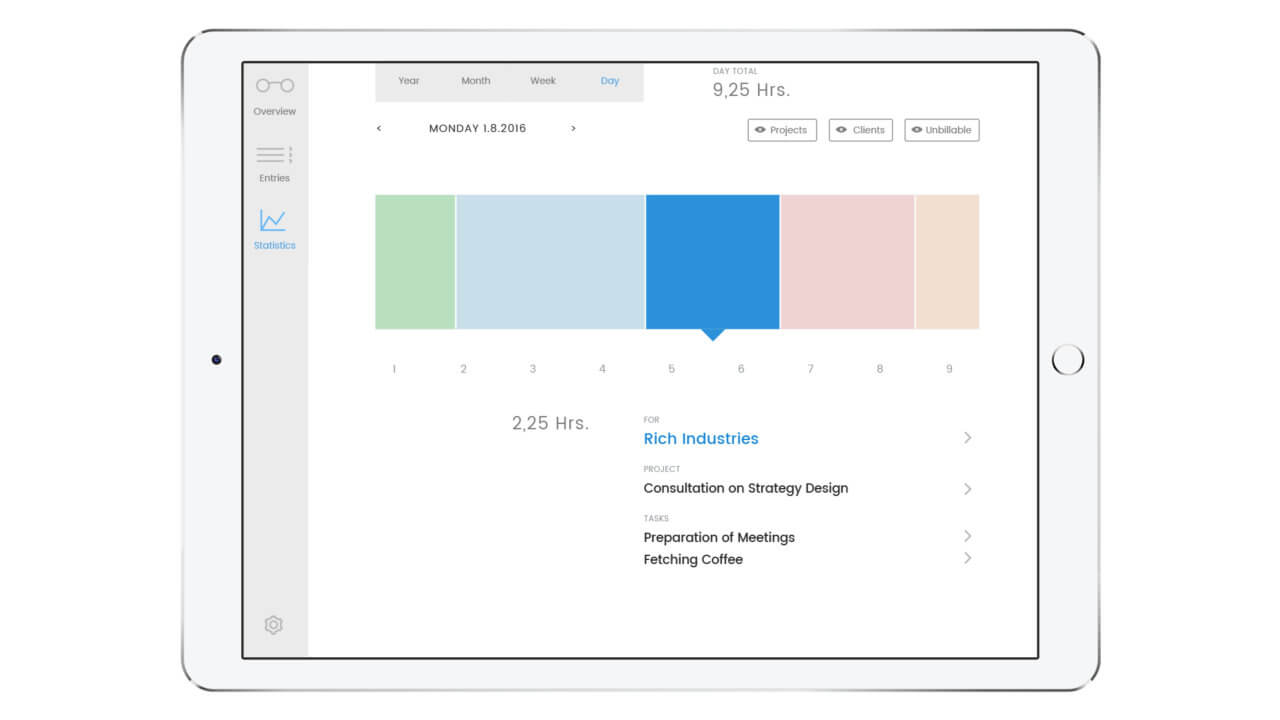
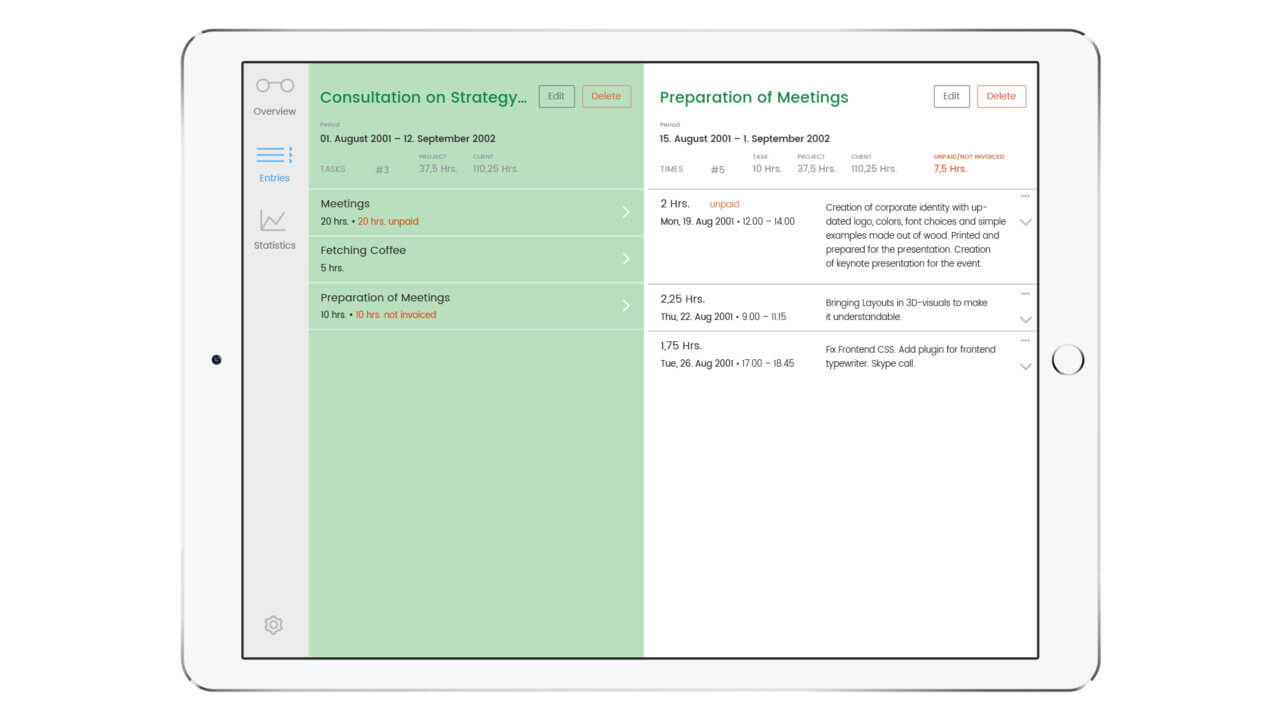
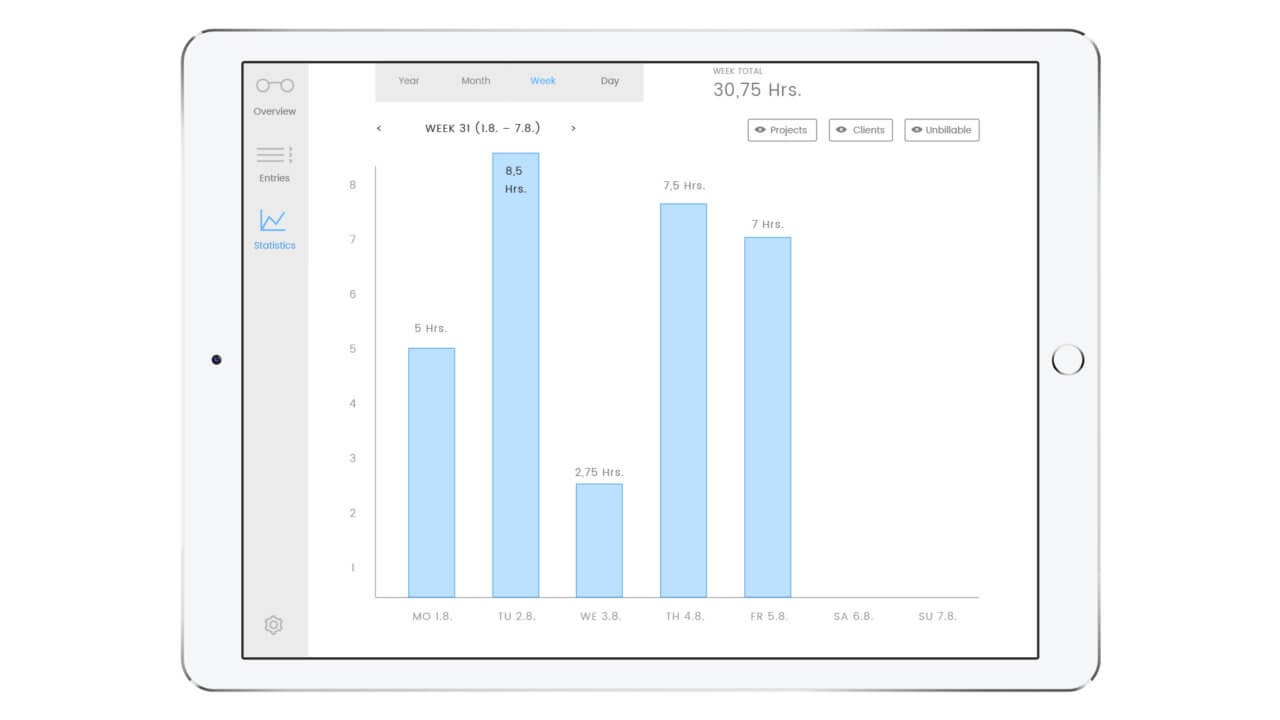
Project details
Independent project
This work was partly created in the context of a module at the University of Applied Science Osnabrueck called “Mobile Application Development” as an individual project. Areas of work: Interface Design, web development, app development, API design, design of a synchronization algorithm.
Personal conclusion
Regarding the creation of the app for iOS I was very pleased with the quick familiarization with XCode and especially Swift. Swift’s syntax is refreshingly familiar, because it looks like JavaScript, notably ES6: For-in-loops, mutable and immutable variables and the missing semicolons – perfect. Looking at some Objective-C examples seemed painful in contrast.
A nice moment was the development of my own Card Deck View Controller. After a lot of trial and error with available controllers and a first attempt to implement it myself, I nearly quit on this task. But after a short break and some then obvious changes here and there the problem disappeared and the UI behaved as I wanted it to behave.
Interestingly, this project also was a reminder for me that like with every new language and environment it can be helpful to read the documentation available and only begin to experiment after that – to not get frustrated right at the start. Reading the docs is something one might forget easily in days of StackOverflow and Google.